Introduction
The healthcare industry demands technical solutions that balance precision, performance, and compliance with strict regulations. Platforms serving medical professionals require seamless content management, fast performance, access control and secure architectures to meet the high stakes of their work. Building healthcare platform with Next.js stands out as an amazing solution for tackling these challenges. Its ability to deliver high performance, scalability, and adaptability makes it a strong choice for healthcare platforms. But what does this look like in practice?
In this article, we’ll demonstrate why Nextjs is the perfect fit for healthcare by examining a real-life project where it helped meet the high technical and operational demands of the medical industry.
Why Next.js Excels for Healthcare Application
1. Performance and Scalability for High-Traffic Platforms
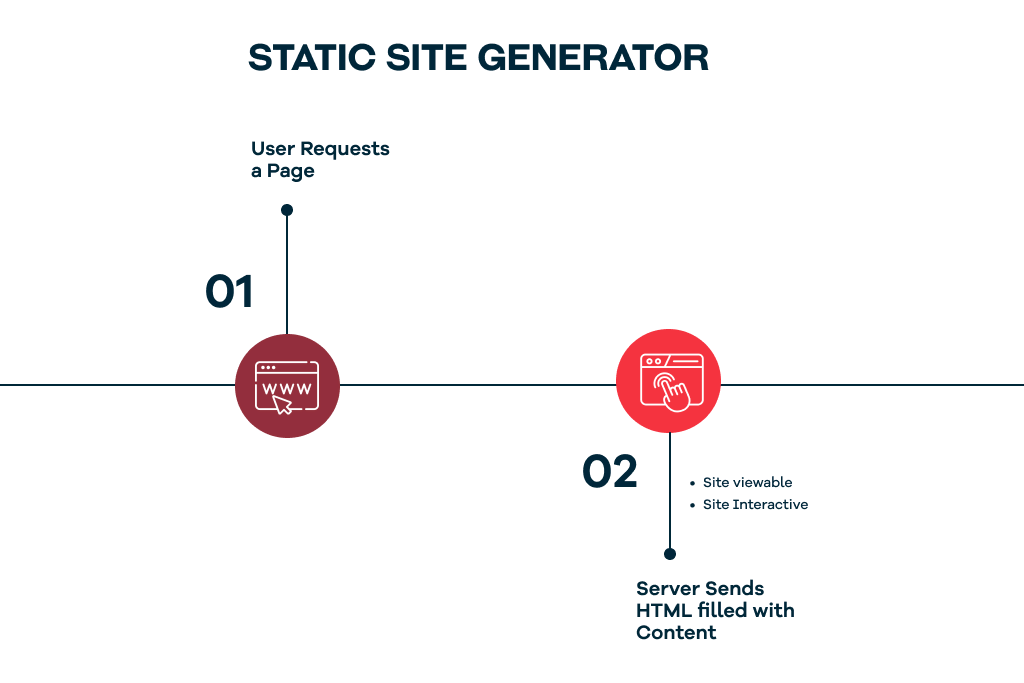
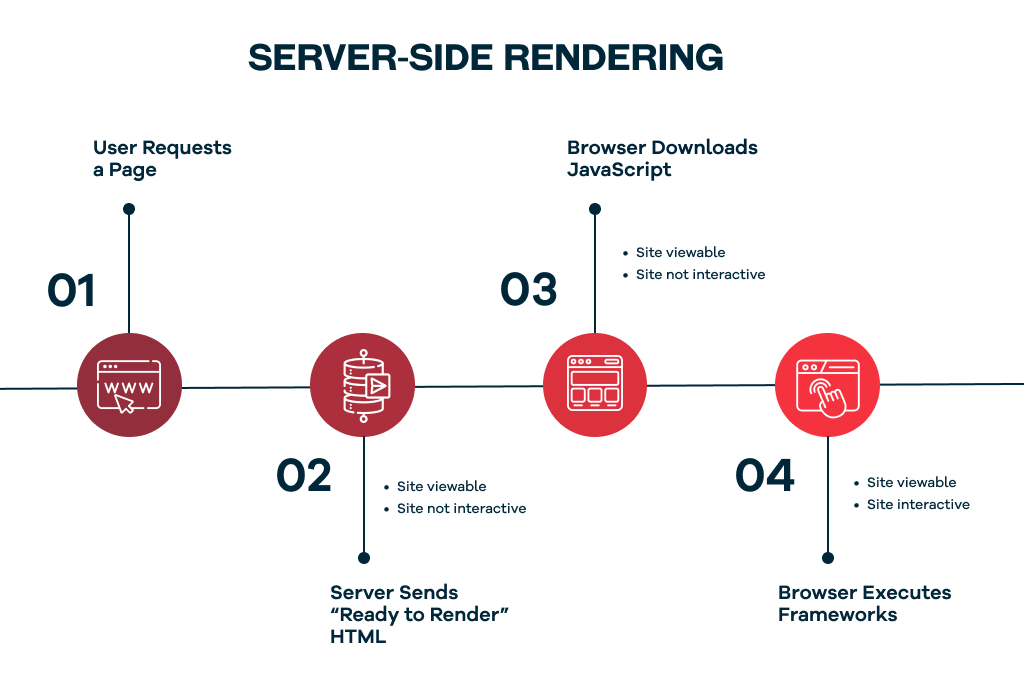
Healthcare platforms often deal with spikes in traffic, particularly during peak hours or critical events. Next’s hybrid rendering model combines Static Site Generation (SSG) and Server-Side Rendering (SSR) to ensure lightning-fast page loads without compromising on dynamic functionality. For healthcare services users, who often access platforms for time-sensitive information, this speed is essential. Key features:
SSG (Static Site Generation): Pre-generates pages at build time, ideal for clinical reference materials and static content, ensuring near-instant load times.

SSR (Server-Side Rendering): Dynamically renders user-specific pages, such as personalized dashboards or CPD tracking, delivering real-time, tailored experiences.

ISR (Incremental Static Regeneration): Updates static pages on-demand without rebuilding the entire site, ensuring content remains fresh and relevant while maintaining performance. This is particularly valuable for platforms with frequently updated clinical guidelines or research articles.
The hybrid approach guarantees consistent performance, even for platforms with extensive content libraries and high user loads, enabling seamless access to critical medical information under any circumstances.
2. SEO Optimization for Discoverability
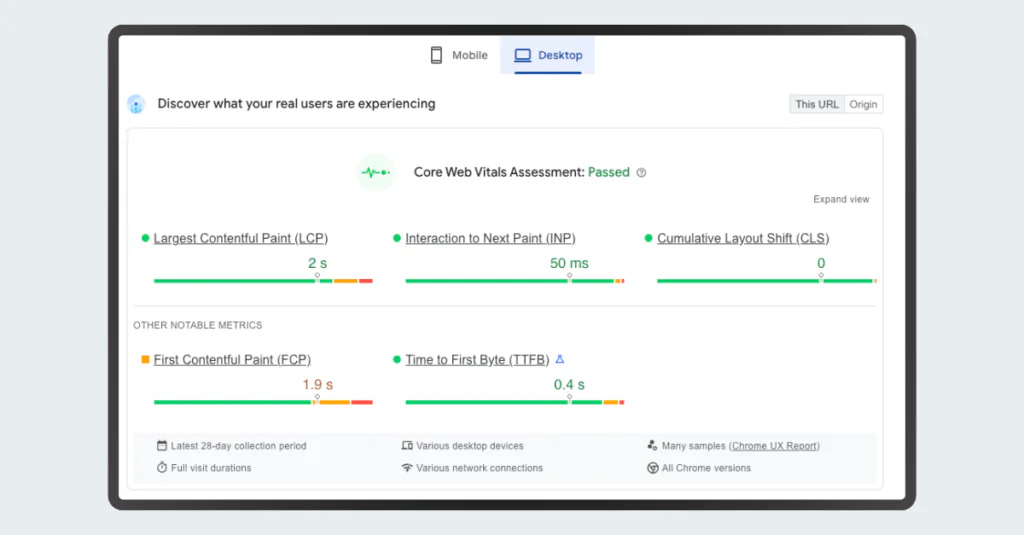
For healthcare app heavily reliant on organic search traffic, visibility is critical. Next.js addresses SEO requirements by serving fully pre-rendered HTML pages, ensuring optimal indexing by search engines. Additionally, it inherently supports Core Web Vitals (CWV) optimization, improving key metrics:
Largest Contentful Paint (LCP): Ensures critical on-screen elements, like headlines and images, load quickly to engage users within seconds, improving rankings.
Interaction to Next Paint (INP): Measures how quickly a platform responds to user interactions, such as clicks or taps, over the full duration of a session. INP highlights real-world responsiveness, ensuring a smooth and efficient user experience critical for professionals in time-sensitive scenarios.
Cumulative Layout Shift (CLS): Eliminates unexpected shifts in on-screen elements, reducing frustration and ensuring consistent readability.
Next.js also enables dynamic control over meta tags and structured data, ensuring healthcare content ranks highly and meets the evolving standards of search engine algorithms.
3. Higher Security for Sensitive Data
The healthcare management demands rigorous security measures to protect sensitive data and maintain compliance with strict regulations. Next.js helps mitigate risks through:
Static Delivery: By serving static pages where possible, the attack surface is significantly reduced, limiting exposure to common vulnerabilities.
Serverless Functions: Backend processes, such as authentication or data fetching, are executed in isolated, scalable environments, ensuring secure handling of sensitive information like patient data.
Middleware Integration: Middleware provides fine-grained control over requests and responses, enabling advanced security measures such as API authentication, dynamic routing, and custom headers. Middleware in Next.js ensures every request is validated, adding another layer of protection.

4. Developer Efficiency and Ecosystem
Healthcare demands rapid iteration and scalability to adapt to changing user needs and regulatory updates. Next.js provides a developer-friendly environment built on React, one of the most widely adopted frontend libraries. This results in:
Faster Onboarding: With React’s & Javascript widespread popularity, teams can quickly onboard skilled developers to maintain and expand the platform.
Component Reusability: Modular architecture promotes efficient and user friendly development cycles and reduces duplication, making it easier to scale features.
Rich Ecosystem: Integration with tools like Vercel for deployment, NextAuth for secure authentication, and analytics services enhances the development workflow and platform monitoring.
5. Omnichannel Accessibility
Modern healthcare providers and patients rely on seamless access to information across a variety of devices, from desktops to mobile phones. Next.js ensures a responsive and consistent user experience by enabling:
Cross-Device Optimization: Adaptive designs that maintain usability across mobile, tablet, and desktop interfaces.
Fast and Reliable Interfaces: With its efficient rendering and layout optimization, Next.js ensures that interfaces remain intuitive and quick across all screen sizes.
Case Study: Replatforming a Leading Medical Education Platform using Next.js
Our client, a prominent medical communications agency, operates one of the most widely used clinical reference tools for healthcare professionals. The platform hosts over 40,000 interlinked articles, serving as a trusted resource for medical professionals seeking quick, reliable answers during their workday. However, the platform’s aging infrastructure and outdated workflows were limiting its potential for growth and innovation.
The challenges were multifaceted:
Outdated Infrastructure: The legacy system was monolithic, making it difficult to implement updates, integrate new features, or scale efficiently.
Inefficient Content Management: Content updates required developer involvement, causing delays and increasing operational costs. This bottleneck was unsustainable given the platform’s volume and the medical industry’s demand for timely updates.
Fragmented Ecosystem: Sub-brands, including educational videos and podcasts, operated on separate platforms, leading to inconsistent branding and user experience.
Compliance Pressures: The healthcare industry requires platforms to track content history for years to ensure transparency and meet audit requirements. The existing system lacked the tools to meet these standards.
Performance Challenges: High traffic during peak hours, combined with the platform’s reliance on organic search traffic, required top-tier performance and SEO optimization to retain users and maintain visibility.
Choosing Nextjs and Sanity: A Modern Solution for Healthcare Needs
To address these challenges, the client decided to rebuild their platform with Next.js as the frontend framework and Sanity CMS as the content management backbone. This combination offered a robust, scalable, and efficient solution tailored to the unique demands of the medical industry.
Why Next.js? Its hybrid rendering model (Static Site Generation and Server-Side Rendering) ensures fast, reliable performance while allowing for dynamic content updates. This was critical for the platform’s high traffic and SEO needs. Next.js also provided enhanced security through its static pages and serverless architecture, ensuring sensitive data remained protected.
Why Sanity as Content management system? Sanity offered the flexibility needed to manage a vast library of interlinked content efficiently. Its customizable schemas, localization features, and collaboration tools empowered content managers to work independently while adhering to the platform’s compliance requirements.
Our mission was clear: to create a scalable, future-ready platform that not only met the client’s current needs but also positioned them for long-term growth.
Implementation: Building a Scalable and Compliant Healthcare Platform with Next.js
Rebuilding the platform required addressing the client’s unique challenges while ensuring compliance with healthcare industry standards. Here’s how we approached the implementation:
1. Migrating Content Efficiently
The platform’s 40,000+ articles were deeply interlinked and categorized into clinical chapters and repositories, making content migration one of the most critical tasks. To ensure a smooth transition:
We developed custom migration scripts to map content from the legacy CMS to Sanity. This preserved metadata, relationships, and structure, enabling seamless navigation between interlinked articles.
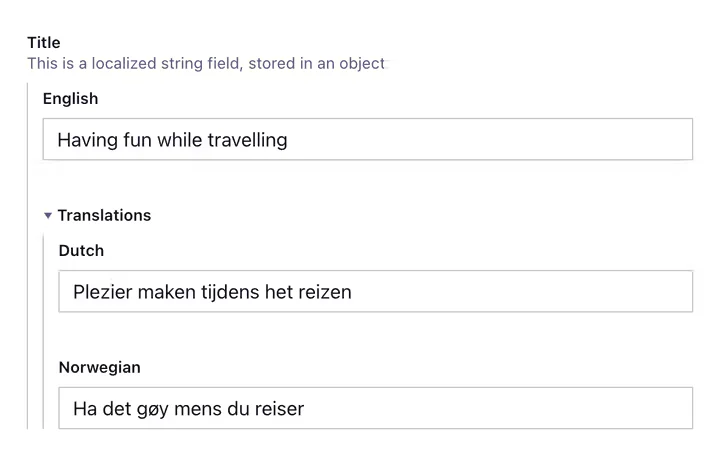
Localized Content: Sanity’s built-in localization features allowed us to adapt content for multiple regions, ensuring the platform met local regulatory and language requirements.

2. Optimizing Content Management with Sanity
Sanity empowered the client’s content team to take full control of updates without relying on developers:
Customizable Schemas: We designed schemas tailored to the platform’s needs, enabling content managers to create, update, and organize clinical articles efficiently.
Workflow Automation: Role-based permissions and approval processes ensured content accuracy and compliance before publication.
History Tracking: Sanity’s content history tracking system fulfilled the healthcare industry’s audit requirements by storing a comprehensive log of changes for up to five years.
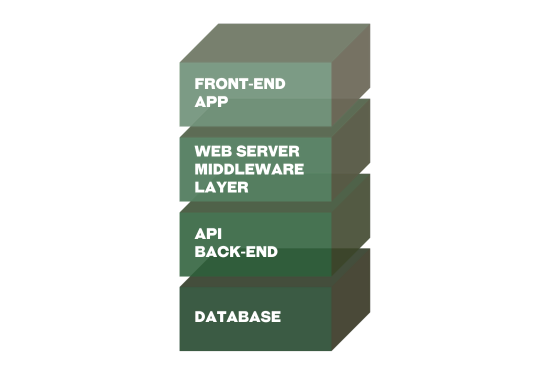
3. Backend Development with Node.js
Node.js powered the platform’s backend, delivering scalable and compliant solutions tailored to the client’s needs:
The backend, built with Node.js, included APIs for user engagement tracking, CPD point logging, and compliance certificate generation.
Node.js’s event-driven architecture enabled efficient processing of real-time interactions, such as content engagement tracking and updates to document change history.
Node.js’s non-blocking I/O model ensured the backend could handle high traffic and over 100,000 subpages without compromising performance, even during peak usage.
Read more: What is Node.js Used For?
4. Enhancing Performance with Next.js
Performance and scalability were paramount, especially during peak traffic hours. Next.js enabled us to:
Hybrid Rendering: Static Site Generation (SSG) was used for frequently accessed clinical pages, ensuring near-instant load times. Server-Side Rendering (SSR) was implemented for user-specific content like dashboards and personalized recommendations.
Serverless Functions: Key backend processes, such as CPD tracking and PDF generation, were handled with serverless functions, reducing server load and ensuring secure, scalable operations.
SEO Optimization: Pre-rendered pages ensured high crawlability by search engines, boosting organic visibility and maintaining the platform’s competitive edge.
4. Implementing Advanced Search with Algolia
Search functionality was a critical feature for medical professionals accessing the platform during consultations. To enhance this experience, we integrated Algolia, which offered:
Unified Indexing: Articles, videos, and podcasts were combined into a single searchable index, simplifying content discovery.
Dynamic Updates: New and updated content was indexed in real-time, ensuring the search results remained accurate and relevant.
Advanced Filters: Custom facets allowed users to refine results by specialty, region, or content type, saving time during critical searches.
5. Building Custom APIs for Compliance and User Engagement
Next.js’s API routes enabled the creation of custom functionalities tailored to the platform’s unique requirements:
Tracking API: Monitored user engagement with healthcare data articles, videos, and quizzes, logging CPD points and generating compliance certificates.
Content History API: Maintained a secure log of all content changes, addressing regulatory requirements for auditability.
Notes & Reflections API: Allowed users to log personal reflections on learning activities, integrating these into CPD reports for further engagement.
6. Unifying Sub-Brands Under a Single Platform
Previously fragmented sub-brands, such as educational videos and podcasts, were consolidated under the main platform:
Modular Design: Next.js’s component-based architecture allowed us to seamlessly integrate these offerings while maintaining brand consistency and improving user experience.
Dynamic Ad Management: Using Sanity, the client gained granular control over ad placements across sub-brands, enabling targeted campaigns that boosted monetization.
Why Next.js Was the Ideal Choice for This Healthcare Web Application
The decision to use Next.js allowed us to address the specific challenges of the healthcare industry and this platform’s needs. Here’s how Next.js proved invaluable:
1. Performance Optimization for High-Traffic Scenarios
Next.js’s hybrid rendering model was critical in achieving fast, reliable performance:
Static Site Generation (SSG): Frequently accessed clinical articles were pre-rendered at build time, ensuring near-instant load times even during peak traffic. This was crucial for medical professionals who rely on quick access to information during consultations.
Server-Side Rendering (SSR): Pages requiring personalization, such as dashboards or CPD reports, were dynamically rendered on the server, providing up-to-date content without sacrificing speed.
Efficient Caching: By combining static assets with smart caching strategies, the platform handled spikes in traffic seamlessly, improving reliability during high-demand periods.
2. SEO Superiority for Organic Traffic
With 90% of the platform’s traffic coming from organic search, SEO was non-negotiable. Next.js addressed this with:
Pre-Rendered Pages: Search engines could crawl fully-rendered HTML, ensuring optimal indexing and visibility.
Optimized Core Web Vitals: Features like lazy-loading for images and fast time-to-interactive scores directly boosted search rankings and user retention.
Custom Metadata Management: Fine-grained control over meta tags and structured data ensured search results accurately reflected the platform’s content.

3. Security at Scale
In the healthcare industry, protecting sensitive user data and content integrity is paramount. Next.js offered:
Static Delivery: Static pages eliminated active connections to databases, reducing attack surfaces and potential vulnerabilities.
Serverless Functions: Secure backend processes, such as CPD tracking and compliance logs, were isolated, minimizing risks of data breaches.
Built-In Security Features: Out-of-the-box solutions like content security policies (CSP) and cross-origin protections ensured regulatory compliance and robust security.
4. Scalability for Future Growth
The platform needed to accommodate not just current traffic but also future expansions:
Modular Architecture: Next.js’s component-based design allowed us to develop features independently, ensuring seamless integration of new functionalities, such as AI-powered translations or additional sub-brands.
Serverless Deployment: Scalable deployments ensured that the platform could handle growth without requiring extensive infrastructure changes.
Multichannel Support: With healthcare professionals accessing the platform from desktops, tablets, and mobile devices, Next.js’s responsiveness guaranteed a consistent experience across all touchpoints.
5. Developer Experience for Long-Term Success
The client planned to onboard an in-house development team to maintain and expand the platform. Next.js provided:
Familiarity with React: Its React foundation meant the client could tap into a large pool of skilled developers.
Ease of Collaboration: Clear component structures and built-in tooling (e.g., hot module replacement) streamlined development workflows, reducing onboarding time.
Overcoming Key Challenges
1. Compliance and Security:
The healthcare industry’s regulatory requirements posed unique challenges. By combining Sanity’s history tracking with Next.js’s serverless architecture, we ensured all data changes were auditable and secure. Static content delivery further minimized vulnerabilities, meeting the platform’s strict compliance needs.
2. High Traffic During Peak Hours:
To handle spikes in traffic, particularly during weekdays, we used a scalable serverless infrastructure with optimized caching for frequently accessed pages. This ensured consistent performance without interruptions.
3. Retaining Organic Search Visibility:
Migrating a platform of this scale risked disrupting its established SEO rankings. By preserving URL structures, implementing redirects, and leveraging Next.js’s pre-rendering capabilities, we not only maintained but enhanced the platform’s organic visibility.
Conclusion
Nextjs has proven to be an excellent choice for healthcare platforms, effectively addressing the industry’s specific needs. It ensures fast and reliable performance, maintains strict compliance with regulations, and provides a solid foundation for critical platforms like medical education websites.
This project showcases how selecting the right tools—Next js for the frontend and Sanity for user-friendly content management—can transform an outdated, disjointed platform into a unified and scalable solution. Features such as efficient page rendering, secure architecture, and flexible content management empower healthcare platforms to tackle current challenges and prepare for future growth.
If you’re considering updating your platform, Next.js stands out as a compelling option to meet the high standards of the healthcare sector.

