Leading Next js Project
Leading a successful Next.js project requires more than just technical expertise—it demands strategic thinking, effective communication, and a strong focus on team collaboration. Drawing from real-world experience, this article explores the key challenges and practices of technical leadership in Next js projects.
If you prefer watching to reading, we prepared a video version of this article:
The Challenges of Technical Leadership in Next.js Projects
Next.js is a versatile framework for building high-performance, scalable applications, but the challenges of leading a team in this environment go beyond the framework itself. From balancing competing priorities to optimizing workflows and fostering a cohesive team, technical leadership requires a strategic blend of technical expertise and people management.
Balancing Business and Technical Needs
Every technical leader faces the delicate act of balancing feature delivery with addressing long-term technical health. Stakeholders often push for new features to meet business goals, but focusing solely on speed risks accumulating technical debt. Over time, unresolved technical debt can slow development, increase costs, and lead to fragile systems.
How to Address It:
Make Trade-Offs Transparent: Use metrics to show how technical debt impacts delivery, such as increased bug rates or slower feature development. For example, quantify the time lost due to outdated dependencies.
Integrate Technical Debt Work: Incorporate technical improvements into sprint planning, allocating a fixed percentage (e.g., 20%) of the sprint to refactoring or maintenance. This ensures consistent progress without derailing feature delivery.
Speak the Business Language: Translate technical concerns into business outcomes. For instance, explain how improving Core Web Vitals enhances SEO, user retention, and conversion rates.
Balancing these needs is about ensuring that short-term gains don’t undermine long-term growth.
Managing Team Dynamics
The success of a Next.js project depends heavily on the dynamics of the development team. Challenges like communication gaps, knowledge silos, and unclear expectations can hinder collaboration and slow progress. A technical leader must create an environment where developers feel supported, motivated, and aligned with project goals.
Common Pitfalls:
Knowledge Silos: When only a few team members own critical parts of the codebase, the project becomes vulnerable to bottlenecks if those individuals are unavailable.
Fragmented Collaboration: Without structured communication, team members may work in isolation, leading to inconsistent approaches and reduced efficiency.
How to Foster a Cohesive Team:
Implement Knowledge-Sharing Practices: Use DevSync meetings or code walkthroughs to encourage collaboration. Rotate responsibilities for key features to distribute expertise.
Prioritize Psychological Safety: Foster a culture where team members feel comfortable raising concerns or proposing ideas. This openness leads to better problem-solving and innovation.
Document Processes and Decisions: Maintain a shared repository for architectural decisions, coding standards, and onboarding materials. This minimizes reliance on individual team members and accelerates onboarding.
When team dynamics are strong, the project benefits from increased resilience, faster delivery, and higher morale.

Optimizing Processes
Efficient workflows are the backbone of any successful Next.js project. However, many teams struggle with bottlenecks in code reviews, unclear task prioritization, or inefficiencies in communication. As a leader, your role is to streamline these processes and enable smooth collaboration.
Key Challenges:
Code Review Delays: Prolonged review cycles stall development and frustrate contributors.
Inconsistent Task Estimation: Without clear guidelines, tasks may be underestimated, leading to missed deadlines, or overestimated, wasting resources.
How to Streamline Workflows:
Establish Clear Review Protocols: Set expectations for turnaround times on pull requests (e.g., 48 hours) and ensure code owners are assigned in advance.
Adopt Agile Estimation Techniques: Use story points or T-shirt sizing to evaluate task complexity and regularly review estimates in retrospectives to improve accuracy over time.
Use Visual Management Tools: Kanban boards, integrated with CI/CD systems like Vercel, provide real-time visibility into task progress and deployment status.
Optimized workflows help teams focus on what matters most—delivering high-quality code that meets user and business needs.
Best Practices for Technical Leaders in Next.js Projects
Technical leadership in Next.js projects demands a combination of strategic thinking, proactive problem-solving, and fostering team collaboration. Here are the key strategies that can help leaders succeed.
Proactive Problem-Solving
Effective leaders don’t wait for issues to escalate—they anticipate them early, addressing potential bottlenecks before they become costly problems.
The Challenge: Small inefficiencies, like unoptimized API routes or redundant client-side calls, can snowball into performance issues or debugging nightmares.
The Approach:
Monitor Key Metrics: Use tools like Lighthouse or Next.js’s built-in performance profiler to identify slow-rendering components or lagging APIs.
Encourage Big-Picture Thinking: Train your team to assess how even minor changes—like altering data flow—impact the broader system.
Case in Point: For example, in a large Next.js project, a seemingly minor decision to process data entirely client-side led to degraded performance. Switching to server-side data handling resolved latency issues and enhanced the user experience.
Being proactive not only improves technical outcomes but also builds stakeholder trust by showing foresight and accountability.
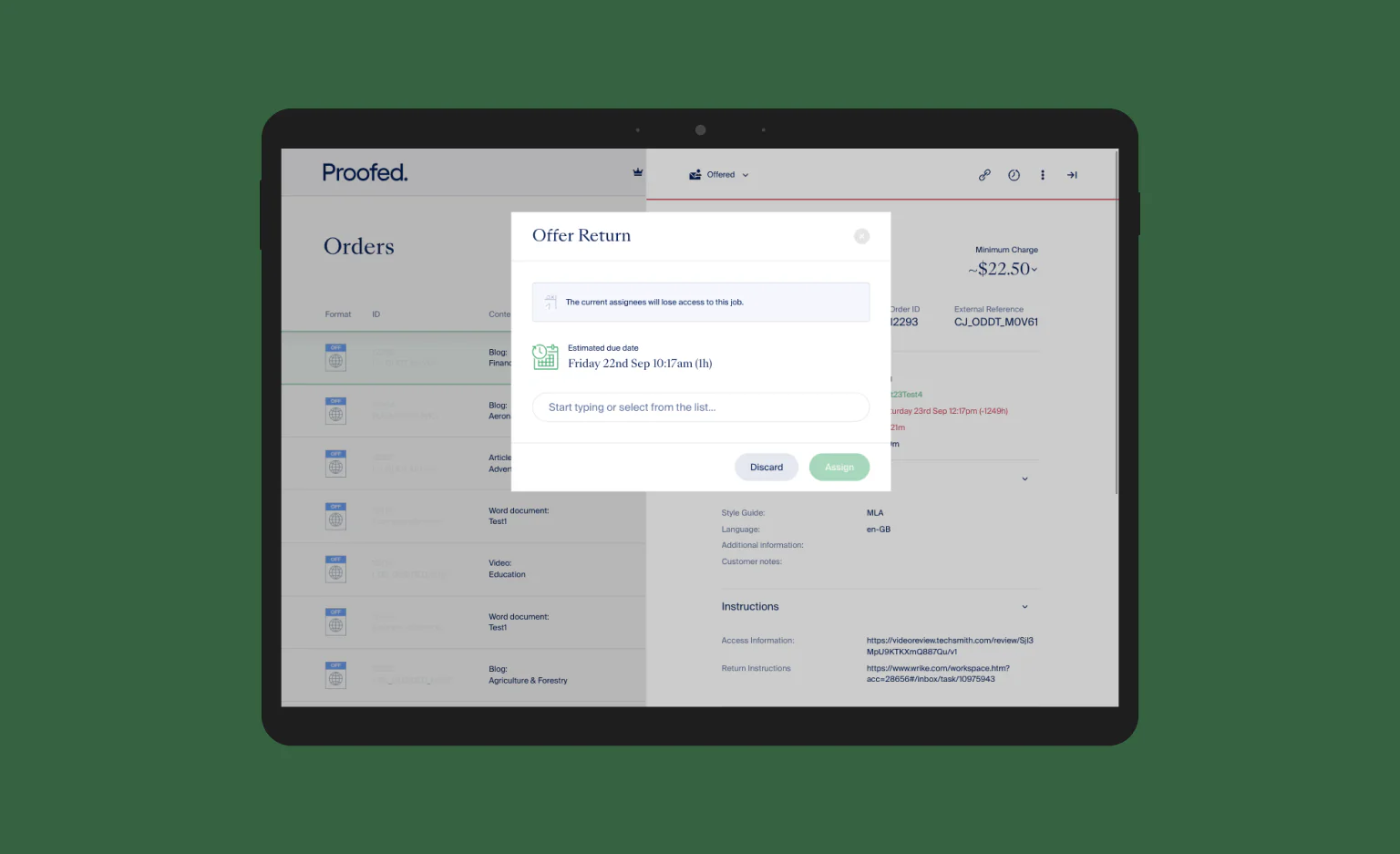
We run some of problem-solving sessions in one of our projects, Proofed, and it was extremely effective. It helps build a strong and motivated team that is willing to take on new challenges and push the boundaries of what is possible.

Foster Knowledge Sharing
A successful team shares knowledge openly, reducing dependencies on individual members and encouraging collaboration.
The Challenge: Without intentional knowledge sharing, teams risk creating silos where critical expertise resides with only a few individuals.
The Approach:
DevSync Meetings: Hold regular syncs where developers demo recent features, discuss blockers, and share solutions. For example, a session on using Next.js’s API routes effectively could lead to optimized backend integration across the team.
Rotate Responsibilities: Assign different team members to own specific modules, spreading expertise and preventing reliance on a single person.
Create a Knowledge Hub: Maintain clear documentation for Next.js architecture decisions, coding standards, and workflows in a shared space like Confluence or GitHub Wiki.
Knowledge sharing ensures that the team can maintain momentum, even when key contributors are unavailable.
Balance Coding and Leadership
Strong leaders strike a balance between hands-on technical work and their managerial responsibilities.
The Challenge: Spending too much time coding can leave leadership gaps, while focusing solely on management risks losing touch with technical realities.
The Approach:
Prioritize High-Impact Contributions: Dedicate time to code reviews, architectural decisions, or prototyping critical features. Leave implementation tasks to the team.
Delegate Effectively: Empower senior team members to take ownership of areas like feature planning or QA coordination, freeing up time for strategic leadership.
Example Practice: Spend mornings reviewing pull requests and afternoons in one-on-one meetings or team syncs. This ensures that both technical and team dynamics are supported.
Balancing coding and leadership builds trust within the team while maintaining focus on project goals.
Leverage Next.js Features for Scalability
Next.js provides powerful tools that can simplify development and improve performance. A technical leader must understand and utilize these features effectively.
The Challenge: Choosing the wrong rendering strategy or underutilizing built-in capabilities can lead to poor scalability or maintainability.
The Approach:
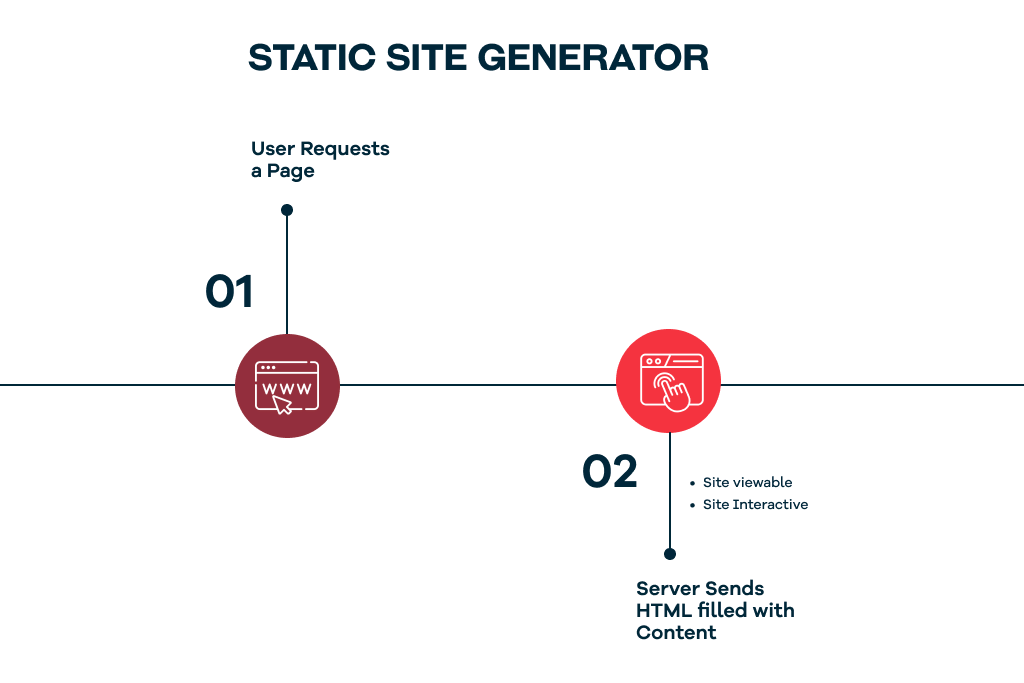
Rendering Strategies: Use server-side rendering (SSR) for dynamic content and static site generation (SSG) for content that doesn’t change often. For frequently updated pages, incremental static regeneration (ISR) is ideal.
API Routes: Next.js’s built-in API routes simplify backend integration. For instance, creating custom endpoints to serve optimized data reduces client-side overhead.
Middleware for Scalability: Use middleware to implement global logic like authentication or analytics efficiently, without duplicating code across pages.

By leveraging Next.js’s full potential, leaders can achieve scalable, high-performance applications with reduced complexity.
Align Business Goals with Technical Objectives
One of the most critical responsibilities of a technical leader is ensuring alignment between the development team’s technical priorities and the organization’s business objectives.
The Challenge: Business stakeholders often prioritize rapid feature delivery, while the development team advocates for addressing technical debt or improving system performance.
The Approach:
Transparent Trade-Offs: Present stakeholders with clear trade-offs. For example, explain how neglecting technical debt could lead to increased downtime or higher future maintenance costs.
Tangible Roadmaps: Create roadmaps that incorporate both feature delivery and technical improvements, such as updating dependencies alongside adding user-facing functionality.
Bridge the Communication Gap: Use visuals and metrics to articulate technical decisions in terms stakeholders understand. For example, show how improving Core Web Vitals directly correlates with increased SEO rankings and conversions.
Clear alignment fosters trust, reduces friction, and ensures sustainable growth for both the product and the team.
What Makes a Great Technical Leader?
Technical skills alone don’t make a great leader. Leadership is about inspiring and enabling your team to deliver their best work. Here are the key traits of effective leaders:
Strong Communication
Clear and consistent communication is critical for aligning teams and stakeholders.
What It Looks Like: Leaders who simplify complex technical issues into actionable insights for non-technical stakeholders while ensuring their teams fully understand project goals.
Growth Mindset
Great leaders embrace change and encourage innovation within their teams.
What It Looks Like: Actively seeking new tools and practices (e.g., testing frameworks, CI/CD pipelines) to improve workflows.
Empathy and Patience
Empathy builds trust and patience ensures thoughtful decisions under pressure.
What It Looks Like: Understanding team challenges (e.g., burnout) and creating an environment where individuals feel valued.
Mentorship
Leaders who invest in their teams foster growth and autonomy.
What It Looks Like: Conducting code reviews that are not just about fixing issues but also teaching best practices.
Practical Tips for Aspiring Team Leaders
If you’re looking to step into a leadership role, these tips can guide your journey:
Focus on Communication: Make it a priority to foster open dialogue with both your team and stakeholders.
Master Time Management: Balance hands-on coding, team support, and client expectations effectively.
Adopt a Problem-Solving Mindset: Approach challenges with curiosity and a willingness to find creative solutions.
How Next.js Empowers Leadership
Next.js offers a robust set of tools and features that simplify leadership challenges by streamlining development and improving project scalability.
Unified Codebase
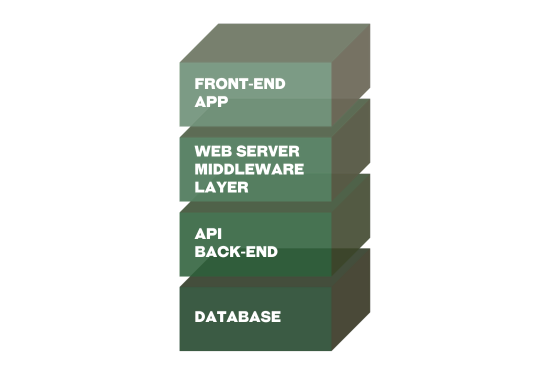
With Next.js, both the frontend and backend can exist within the same repository. This simplifies task distribution and reduces handoff friction between teams.
Leadership Benefit: Leaders can focus on optimizing a single workflow, ensuring alignment and consistency across the stack.
Flexible Rendering Options
Next.js supports static site generation (SSG), server-side rendering (SSR), and incremental static regeneration (ISR), allowing teams to optimize performance and scalability.
Leadership Benefit: Leaders can balance business needs (e.g., fast delivery of dynamic pages) with performance goals by choosing the right rendering strategy.
API Routes
Built-in API routes enable Next.js projects to handle backend functionality without requiring a separate backend system.
Leadership Benefit: This reduces the need for backend resources, making it easier to iterate quickly while maintaining control over data handling.
Middleware for Customization
Middleware allows developers to implement cross-cutting features like authentication or A/B testing at the request level.
Leadership Benefit: Middleware simplifies managing shared functionality, reducing duplication and improving maintainability.

Conclusion
Leading Next.js projects requires balancing competing priorities, fostering collaboration, and leveraging the right tools to ensure success. By addressing common challenges, implementing proven best practices, and embodying the traits of an effective leader, you can create an environment where both teams and projects thrive.
Next.js’s flexible features empower leaders to align business goals with technical realities, enabling scalable, high-performing applications. Whether you’re managing a team or aspiring to lead, these insights will help you navigate the complexities of modern web development.

