Custom Management System with Nextjs
Order management systems (OMS) are essential for businesses managing high transaction volumes, ensuring processes like order tracking, workflow automation, and data synchronization run smoothly. Whether in e-commerce, logistics, or professional services, a reliable OMS reduces manual effort, improves operational visibility, and supports scalability. Modern OMS platforms must handle real-time updates, integrate seamlessly with third-party systems, and adapt to business growth. Achieving these goals requires a robust and flexible technology stack. And today we will discuss why you should choose Next js for order management system.
Next.js provides the tools needed to build secure and scalable OMS platforms, offering features like server-side rendering (SSR), API routing, and middleware support. Its modular architecture enables smooth integration with CRMs, payment gateways, and other critical systems.
This article explores key features, architectural considerations, and a case study from Proofed, a leader in business editorial services, illustrate the potential of Next.js to transform order management for scalability and efficiency.
The Main Challenges of Order Management Systems (OMS)
Businesses often face significant challenges when building, scaling, or maintaining OMS. The challenges include technical constraints, integration difficulties, and performance bottlenecks. Here are five common issues encountered in OMS development and operation:
1. Manual Intervention
Traditional OMS solutions often rely on manual processes to handle order creation, tracking, and updates. Dependence on human input leads to inefficiencies, delays, and a higher risk of errors. Scaling such systems typically requires increasing personnel rather than improving workflows, which can inflate costs and complicate operations.
2. Scalability Bottlenecks
As businesses grow, their OMS must handle increasing order volumes without compromising performance. Legacy systems often struggle to maintain speed and reliability at scale, resulting in slow processing times, system crashes, or downtime, what can directly affect customer satisfaction and operational efficiency.
3. Inflexible Architecture
Many OMS solutions, particularly legacy systems, are built with rigid, monolithic architectures that are difficult to adapt. Adding new features, integrating modern tools, or customizing workflows can require significant time and effort, creating delays and limiting the ability to respond to changing business needs.
4. Integration Challenges
Modern businesses require their OMS to seamlessly connect with a wide range of tools, such as CRMs, ERPs, analytics platforms, and payment gateways to become a user-friendly solutions. Outdated or poorly designed systems often lack robust APIs or modular architecture, making integration costly and complex.
5. Security Risks
OMS platforms handle sensitive customer and transactional data, making them a prime target for cyberattacks. Legacy systems often lack the necessary security features, such as server-side data validation, encryption, or role-based access controls, increasing the risk of breaches and data manipulation.
Why Nextjs Is Ideal for Building a Scalable OMS
Next.js is a JavaScript React-based framework renowned for its versatility in building robust, scalable, and secure systems. It offers a unique combination of functionalities like server-side capabilities, modularity, and performance optimization, making it an excellent choice for developing an Order Management System (OMS) with amazing UX and UI. Here’s how Next.js addresses common OMS challenges:
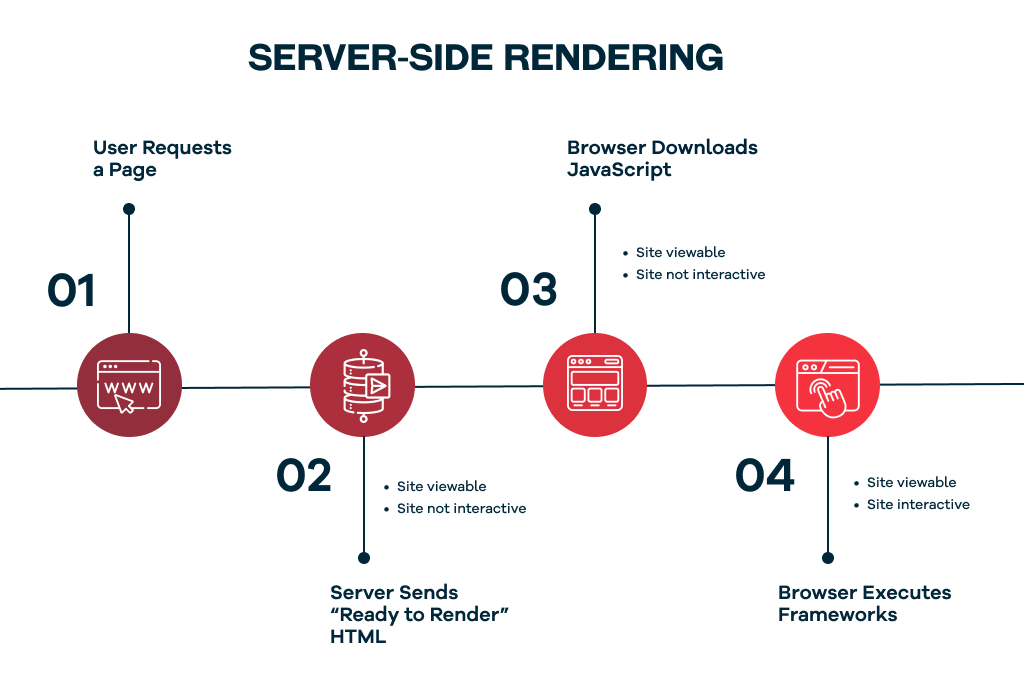
1. Server-Side Rendering (SSR) for Performance of your Web Application
SSR ensures critical logic is processed on the server, which significantly reduces initial page load times and improves performance. It is particularly valuable for OMS platforms where dynamic user interfaces need to display real-time data updates, such as order statuses, inventory levels, or user activity logs. SSR also reduces the client-side processing load, ensuring a smoother experience for end users.
Example Application: A large inventory management dashboard can render high-priority data (e.g., pending tasks or critical alerts) server-side, ensuring fast and consistent performance, even under heavy load.

2. API Routes for Secure Backends
Next js simplifies backend logic by offering built-in API routes, enabling developers to define secure, server-side endpoints within the application. They can handle complex OMS operations such as order creation, workflow automation, and user authentication.
Security Benefits: By isolating sensitive operations to the server, Next.js API routes reduce exposure to client-side vulnerabilities like data tampering or unauthorized access.
Modularity: Each API route can handle specific tasks (e.g., user role validation, order or notification modifications) independently, making the system easier to debug and scale.
Example Application: Securely managing order assignments in app with Next.js by ensuring only authenticated users with proper roles can modify order statuses.
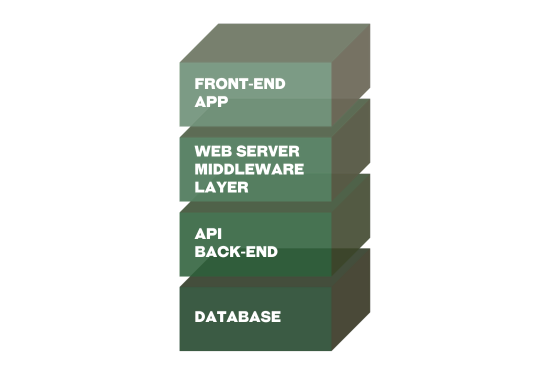
3. Middleware Capabilities for Logic Separation
A middleware layer built with Next provides an additional abstraction layer to manage application logic. It enforces data validation, applies business rules, and secures communication between the frontend and backend.
Middleware ensures that business-critical logic (e.g., pricing calculations, workflow validations) is handled independently of frontend rendering.
Middleware acts as a gatekeeper, validating and sanitizing requests before they reach the backend.
Example Application: A middleware layer can handle multi-step order workflows, in the food ordering app, ensuring data consistency and validating each step (e.g., order confirmation, payment, and fulfillment).
Read more about the Middleware in Next js.

4. Seamless Integration with Third-Party Tools
Modern OMS platforms require robust integrations with CRMs, payment gateways, analytics platforms, and more. Next.js’s modular architecture and built-in API support simplify these integrations.
Third-Party API Support: Next js easily integrates with tools like Stripe for real-time payment validation and HubSpot for customer relationship management. For example, Stripe integration allows for secure and efficient handling of transactions, providing instant order confirmation while maintaining synchronization with the OMS.
Real-Time Data Handling: By using libraries like React Query or SWR, Next.js synchronizes OMS data with external systems. For instance, integrating Elasticsearch for advanced order search enables large-scale e-commerce businesses to provide instant, accurate filtering and search results, even with extensive product catalogs.
Example Application: Integrating a payment gateway to handle transactions while maintaining real-time order status updates for both customers and administrators in inventory management system.
Next.js empowers developers to address the scalability, security, and performance requirements of a modern web development. Its modularity and ecosystem also allow for rapid feature iteration and long-term maintainability, making it a future-proof choice for businesses aiming to scale.
Example: How Proofed Built a Scalable OMS with Next.js
Proofed is a leader in the business editorial services industry, offering proofreading and editing services for both human- and AI-generated content. Their clients include enterprises requiring high-quality, consistent, and scalable content editing solutions.

As a rapidly growing company featured on the Inc. 5000 list, Proofed faced significant hurdles with their legacy Order Management System (OMS). The system relied heavily on manual processes, making it inefficient and prone to errors. The lack of scalability hindered their ability to process increasing volumes of orders, while outdated architecture limited integration with modern tools and delayed feature updates. With a high demand for smooth workflows and enterprise-grade security, Proofed needed a robust solution to support their growth and ensure operational excellence.
Why Next.js Answered Their Needs:
Proofed decided to build an app using Next js due to its ability to address their specific technical and business challenges:
Middleware Layer for Security and Modularity: A middleware layer built with Next.js ensured secure communication between their enterprise-grade backend and the new frontend, protecting sensitive data and enabling clear separation of logic.
API Routes for Workflow Automation: Next.js API routes provided secure and modular endpoints for key operations such as order creation, editor assignments, and user authentication, streamlining workflows.
Server-Side Rendering (SSR) for Performance: SSR capabilities improved the performance of their high-volume platform, reducing load times and ensuring a smoother user experience.
React Query Integration for Real-Time Data: By integrating React Query, Proofed optimized data fetching and synchronization, enabling real-time updates across the OMS.
With the new Next js-powered OMS, Proofed realized an increase in their order-handling capacity while significantly improving operational efficiency. The new system automated previously manual workflows, enhanced data security, and provided a scalable foundation to support future growth.

Main Business Benefits of using Next js in OMS
1. Scalability
Next.js’s modular architecture and server-side processing capabilities allow OMS platforms to handle growing order volumes without compromising performance. By isolating components, such as API routes and middleware, scaling specific parts of the system becomes seamless. It ensures that as your business expands, the OMS can accommodate higher transaction loads and integrate with additional tools or features.
Key Impact: Supports growth without requiring costly overhauls or architecture redesigns.
2. Enhanced Security
With sensitive data like customer orders, payment details, and user credentials flowing through an OMS, security is paramount. Next.js processes critical operations server-side, reducing exposure to vulnerabilities associated with client-side data manipulation. Additionally, built-in validation and middleware support ensure robust data sanitization and secure communication across system layers.
Key Impact: Minimizes risks of breaches and ensures compliance with enterprise-grade security standards.
3. Improved User Experience
A well-performing OMS directly impacts user satisfaction, whether it’s internal stakeholders like order managers or external users like customers. Next.js’s Server-Side Rendering (SSR**) reduces initial load times, while tools like React Query ensure real-time updates for dynamic dashboards and order processing interfaces.** This creates a responsive, fast, and intuitive user experience.
Key Impact: Enhances productivity for internal teams and satisfaction for external users, such as clients or partners.
4. Accelerated Development and Deployment
Next.js comes with built-in features like API routes, SSR, and seamless integration with modern tools. These capabilities reduce the need for custom solutions, allowing development teams to focus on building business-critical features rather than reinventing the wheel. This leads to faster iterations and shorter time-to-market for your OMS.
Key Impact: Speeds up delivery cycles, allowing your organization to respond to business needs quickly and effectively.
With Next js CTOs can build an OMS that not only meets current operational demands but also provides a scalable and secure foundation for future growth. Its ability to balance performance, security, and developer efficiency makes it a strategic choice for businesses aiming to streamline order management while remaining adaptable to evolving requirements.
So Why Choose Next js for Order Management System?
Building a scalable OMS requires modern tools that prioritize performance, security, and flexibility. Next.js provides the perfect foundation for developing such systems, as demonstrated by its successful implementation for Proofed. Whether you’re managing supply chains, editorial services, or e-commerce platforms, Next.js can help you create an OMS that grows with your business.
Ready to modernize your OMS? Contact us today to discuss how Next.js can transform your operations.

